多张图片合并成一张图片
- 步骤一,多张图片上传
- 步骤二,循环获取所有绘制图片的总高度
- new FileReader()方法作用
- new Image()方法作用介绍
- 步骤三,合并多张图片
- canvas.toDataURL()作用-
- dpr作用
- 步骤四,下载图片
步骤一,多张图片上传
<input type="file" id="imageInput" multiple accept="image/*" @change="handleFileUpload" />
<!-- 图片绘制合并区域 -->
<div class="canvasPDF">
<canvas
id="myCanvas"
:style="{ width: wcanvansimg + 'px', height: hcanvansimg + 'px', border: '1px solid #eeeeee' }"
></canvas>
</div>
handleFileUpload(event) {
this.imageslist = event.target.files;
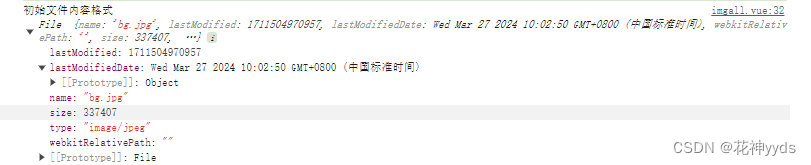
console.log('初始文件内容格式',this.imageslist[0])
},

步骤二,循环获取所有绘制图片的总高度
//获取所有图片的总高度
getImginfo() {
return new Promise((resolve, reject) => {
let allHeight = 0;
let loadedCount = 0; // 用于追踪已加载图片数量
let totalImages = this.imageslist.length; // 图片总数
for (let i = 0; i < totalImages; i++) {
//图片转化方式
const reader = new FileReader();
reader.readAsDataURL(this.imageslist[i]);
reader.onload = (e) => {
const img = new Image();
img.onload = () => {
console.log('经过转化的图片文件',e);
console.log('可以获取图片宽高的图片格式',img);
allHeight += img.height;
loadedCount++; // 增加已加载图片计数
if (loadedCount === totalImages) {
resolve(allHeight);
}
};
img.onerror = (error) => {
reject(error);
};
//将经过转化的图片文件赋值给src
img.src = e.target.result;
};
}
});
},


new FileReader()方法作用
- 通过创建一个FileReader实例,你可以使用它的方法来异步读取文件内容。
- readAsDataURL方法就是FileReader提供的一种读取方式,它将文件读取为数据URL,
- 这是一种以Base64编码的字符串,可以直接在HTML中作为图像源使用
const file = event.target.files[0]; // 获取选中的文件
if (file) {
const reader = new FileReader();
// 当文件读取完成后,reader.onload事件将被触发
reader.onload = function(e) {
// e.target.result包含了文件的数据URL,也就是base64
console.log(e.target.result);
// 这里可以将数据URL设置为<img>标签的src属性,显示图片
};
// 开始读取文件
reader.readAsDataURL(file);
}
new Image()方法作用介绍
- 这里的img,就可以获取img的宽高
- img也可以绘制在画布上
// 创建一个新的Image对象
const img = new Image();
// 设置onload事件处理函数,当图片加载完成后执行
img.onload = () => {
// 在这里编写当图片加载完成后想要执行的代码
console.log('图片加载完成!');
//img
};
// 设置图片的source属性,开始加载图片
img.src = 'path/to/your/image.jpg';
步骤三,合并多张图片
async mergeImg() {
let that = this;
var canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
let x = 0;
let y = 0;
//获取图片信息
const res = await that.getImginfo();
//展示高度
that.hcanvans = res;
that.wcanvans = 2400;
canvas.width = that.wcanvans * that.dpr;
canvas.height = res * that.dpr;
for (let i = 0; i < that.imageslist.length; i++) {
const reader = new FileReader();
reader.readAsDataURL(this.imageslist[i]);
reader.onload = (e) => {
const img = new Image();
img.src = e.target.result;
img.onload = () => {
ctx.drawImage(img, x, y, img.width, img.height);
y += img.height;
if (i === that.imageslist.length - 1) {
// 下载图片
that.downloadImage(canvas.toDataURL(),`合并图片.png`)
}
};
};
}
ctx.scale(this.dpr, this.dpr);
},
canvas.toDataURL()作用-
- 获取画布图片的base64格式
dpr作用
- 获取设备像素比
created() {
this.dpr = window.devicePixelRatio;
},
步骤四,下载图片
//参数1为base64格式图片文件,参数2是下载后的图片文件名
downloadImage(base64str, filename) {
const link = document.createElement('a');
link.href = 'data:' + 'image/png';
link.href += base64str;
link.download = filename + '.png';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
},